Once more for any english-reading audience, this is only in spanish because I don't want to translate the nonsense I'm replying to.
Bienvenidos al capítulo III de mi serie "Discutiendo con cualquiera", donde analizo el contenido de ¿Por qué creo en Dios científicamente? . El menú del día es...
» Capítulo III – Darwin y porqué se le dió una difusión mundial.
Ya en el capítulo II el autor demuestra su total ignorancia del método científico y su absoluta incomprensión de la teoría de Darwin y sus modificaciones. Veamos ahora como sigue la cosa...
Si bien desde niño ya intuitivamente descreía la teoría de la evolución y luego fui comprobando su falsedad, siempre me admiró el porqué se difundió tanto.
Claro, si es una cosa tan obviamente falsa para el autor, su popularidad entre el resto de la gente probablemente sea... ¡una conspiración!
Siempre ha habido científicos que la aceptaban y quienes la rechazaban, pero avanzó con tal fuerza para ser una teoría que todo debía decirse en términos de evolución.
No. Hay montones de teorías no evolutivas de las cosas. Aún suponiendo que estemos hablando únicamente de biología, esto no es cierto. Pero démosle el beneficio de la duda al autor y supongamos que está aplicando hipérbole.
Cuando el ganso necesitó volar le crecieron las alas, cuando el ser humano necesitó pensar obtuvo su inteligencia.
Este error viene de arrastre. La evolución no es una fuerza dirigida a satisfacer las necesidades de nadie. Es un enfoque completamente erróneo.
Por ridícula que fuera la frase siempre tenía que aludir a la teoría de la evolución. Para los evolucionistas si un animal tiene un ojo era que lo necesitaba. Así quedaron cosas ridículas de establecer como el radar de los murciélagos. Pero todo el tiempo lo puede según ellos.
Poner palabras en boca de los demás no es buena educación, sobre todo si son inventos suyos.
Para describir a una ballena, se debe decir que tienen extremidades anteriores que han evolucionado hasta convertirse en aletas, aunque sus huesos todavía muestran reminiscencias de elementos óseos articulados en dedos y con extremidades posteriores que se han perdido por completo y sin ninguna conexión entre estas y la cola. Para el humano común bastaba decir que la ballena tiene aletas y cola y nada más.
Para el humano común esta computadora es grande y gris. Para mí es un P4 2.6Ghz con 2GB de RAM corriendo Arch Linux actualizado a ayer con driver legacy nVidia. Las descripciones de las cosas varían de acuerdo a quien las hace y para qué las hace.
Si un biólogo describiera una ballena como un bicho grande con aletas y cola es un ganso (el biólogo, no la ballena).
Siempre me maravilló esta persistencia en describir todo como si alguna vez alguien hubiera desenterrado una ballena con 4 patas y que la comparación algo más real que la imaginación totalmente fuera de la ciencia del relator.
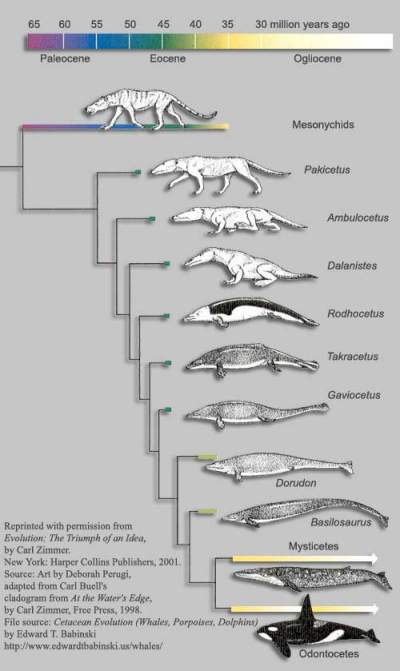
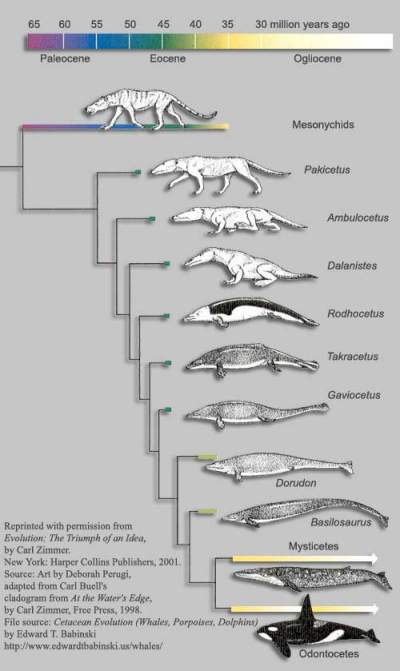
¡Bueno, pero resulta que sí se han desenterrado ballenas con patas!
Veamos algunos ejemplos:

Más información en http://tinyfrog.wordpress.com/2008/02/01/pz-myers-vs-geoffrey-simmons-discovery-institute/
Que interesante no? Se puede ver como los miembros posteriores se reducen comenzando con Rodhocetus, casi no existen en Dorudon y desaparecen en Basilosaurus.
Esto no fue mas que otro ejemplo de el autor creyendo que su ignorancia es prueba de algo. Él no conoce fósiles de protoballenas, entonces las protoballenas son un mito.
Esta manía de todo explicarlo como si realmente hubiera sucedido, que sólo tiene un paralelo en los políticos que pueden disfrazar la estafa más burda como una necesidad del pueblo.
Demagogia barata.
Cuando leí el excelente libro de Harun Yanya, el engaño del evolucionismo, no sólo encontré un libro que reflejaba la mayor parte de mis ideas sino que a su vez me dio una razón valedera de que la teoría de la evolución que era por lo menos muy discutible y con innumerables problemas que el mismo Darwin no podía resolver, haya evolucionado a tal punto de ser usada como verdad absoluta en gran parte de los escritos.
La teoría de la evolución tiene problemas y antes ha tenido otros. Es la naturaleza de la ciencia que todas las "verdades" son provisorias y sujetas a corrección. Obrar de otra manera o aceptar otra cosa es apartarse de la ciencia y entrar en el dogma religioso, tentación a la que el autor no se resiste en ningún momento.
Algo sin ninguna base científica, con problemas desde el origen, no debería “evolucionar” tan fácilmente en una teoría universalmente aceptada. ¿Porqué los detractores de la teoría no tuvieron difusión?
¿Qué detractor no tuvo difusión? Cuando Darwin publicó su libro, fue ridiculizado en los medios por montones de personas hoy casi olvidadas, excepto por la referencia de "este es el que se reía de Darwin".
Y siendo una teoría tan difundida también me llamaba la atención que no se difundiera todos los arreglos a la teoría de lo que se denomina neodarwinismo que pretende mantener algunas pocas bases de los postulados y a la vez subsanar los problemas insalvables con nuevas teorías ¿porqué enseñar la teoría que hasta sus defensores consideran equivocada?
¿A qué se refiere con que no se difunden? Dawkins vendió muchísimas copias de "El relojero ciego", Gould vendió muchísimas de sus libros de divulgación. Que el autor no haya oído acerca de los cambios posteriores a 1870 habla mal de él solamente.
Harun introduce un concepto básico. La difusión de la teoría de la evolución tiene un objetivo claro, apuntalar la filosofía “materialista” que sostiene que lo único que existe es la materia, esencia para ellos de todo lo orgánico e inorgánica negando un Dios creador.
¿A quiénes se supone que se acusa de querer hacer eso? Cuando se firmó ese acuerdo, y porqué no me pagan mi parte para ser miembro de la conspiración, es lo que yo quiero saber.
Al no tener mas que el nivel de materia, el hombre repara solamente en él, y no necesita de valores morales, y va mas allá al abolir cualquier valor básico de ética y sociedad.
Para ser este un escrito que pretende probar la existencia de dios de forma científica, el autor parece simplemente asumir que no sólo dios existe, sino que es la fuente de toda moral y ética. Estas payasadas de primaria no merecen mayor respuesta que: soy ateo y soy moral, chupáte esa mandarina.
El resultado político de la filosofía materialista es el comunismo. El cual entre sus premisas siempre fue netamente antirreligioso.
Uhhhhh los comunistas, yo sabía que los comunistas tenían algo que ver con esto.
Es un hecho que Marx escribiera en el libro para Engels “El origen de las Especies"¨ lo siguiente “este es el libro que contiene los fundamentos de la historia natural para nuestros puntos de vista”. Tanto Marx como Engels, declaradamente ateos, tienen en su base el terminar con las creencias religiosas. El comunismo en su lucha de la guerra fría fue el mayor impulsor de las teorías de evolución dado que éstas confrontan directamente con bases de la religión
Por adonde empiezo... el bloque comunista era anti darwinista. La teoría "oficial" de la Unión Soviética era el Lysenkoísmo, o Lysenko-Michurinismo, que es una variante de la evolución Lamarckiana de la heredabilidad de los caracteres adquiridos. Es muy distinta de todas las cosas que el autor ha mencionado hasta ahora, y era ya una teoría perimida en occidente a fines del siglo XIX.
Por ejemplo, una de las teorías de Lysenko era que si uno arrancaba las hojas de las plantas de algodón produciría plantas sin hojas por herencia.
O sea, el autor no sólo no tiene idea, no tiene idea de que no tiene idea.
sugiriendo que Dios no es necesario para la creación. Esta es sin duda uno de los pilares de la aprobación de una teoría ridícula y sin bases como la de la evolución.
Desde ya que es imposible hacer ciencia si uno tiene (literalmente) un deus ex machina preparado para cada cosa que le cueste. Já, no tenemos una teoría completa para la abiogénesis => Dios lo hizo!
También Harun dá otras razones de la feroz defensa de las teorías de Darwin explicadas en que los científicos son primeros materialistas y luego científicos, por lo que están obligados a crear un aparato de investigación y un conjunto que produzcan explicaciones materialistas sin poder permitirse poner un pie en el umbral divino.
Por supuesto que los científicos deben buscar una explicación materialista a los fenómenos observables, ese es su trabajo. Si Mendel hubiera dicho "estas arvejas son marrones porque dios así lo dispone" entonces los libros de genética serían muy cortos.
Harun destaca que el evolucionismo no es capaz ni siquiera de explicar una simple proteína y va mas allá en explicar lo que llama las fábulas de transición del agua a la tierra, de la tierra al aire y otras interpretaciones falaces y falsificaciones de los evolucionistas. Recomiendo la lectura que es libre en www.harunyahya.org
Un delirante por vez. Ya le tocará a Harun más adelante.
Es cierto que los mayores defensores de la teoría de la evolución y todas las teorias posteriores que intentan explicar lo inexplicable son ateos o agnósticos, entonces su defensa es también una religión.
No se sigue una cosa de la otra. La compulsión de decir que cualquier cosa que no le gusta a un creyente es la religión de los ateos es irritante.
Desde el punto de vista científico es muy buena la tenacidad de demostrar lo indemostrable pues contribuye al conocimiento. Muchos científicos, paleontólogos, investigadores, etc. se encontrarían sin trabajo si simplemente se aceptara que la creación fue hecha indubitablemente por Dios.
Obviamente. Igual que los médicos, químicos, físicos, y cualquier otro científico.
Es más, permítame afirmar que hasta los directores técnicos de fútbol verían su trabajo reducido:
"Vamos perdiendo 1 a 0 y faltan 15 minutos, hay que hacer un cambio" -- "No, si vamos perdiendo es porque dios indubitablemente así lo dispuso".
Así que ya sea por intereses puntuales de desarrollar un proyecto, por premisas del comunismo, por premisas de ateos o agnósticos, por intereses económicos y por la ciencia misma las teorías de la evolución tienen que seguir fingiendo ser una ciencia y festejar todo hallazgo esclarecedor sobre los estudios hechos.
Desde ya que cada hallazgo esclarecedor merece ser festejado. Para eso se estudia y se investiga, para lograr esclarecer cosas. Me pregunto, si el autor desprecia tanto la ciencia, ¿porqué se ha tomado la molestia de escribir toda esta parva de sandeces "científicas" según él?
Como el gradualismo es totalmente descartado aún por los mas acérrimos defensores de Darwin, las nuevas teorías quieren mantener todo el esquema de la evolución pero sin gradualismo.
Sí, se descarta lo que parece no funcionar, se mantiene lo que parece funcionar. Eso se llama pensar.
Dicho de manera compleja puede ser atendido los postulados, pero cuando uno los resume para que quede claro la teoría finalmente dice que de un reptil un día nació un ave, o de un ratón nació un día un murciélago.
No, eso es una pavada. Creo distinguir un problema en el entendimiento del autor (bah, uno de tantos). No hay sólo dos puntos en la escala. No es "cambios infinitesimales o pasamos de un ratón a un murciélago". Es posible tener cambios grandes, cambios chicos, cambios muy chiquititos y cambios imperceptibles.
Por ejemplo, está determinado como una mutación provocó el desarrollo de la visión tricromática en primates americanos (los africanos no la tienen). Se sabe cual es el gen que provoca el cambio y todo. No es que de golpe hubo un simio volador, es que con algunos cambios menores en el genoma hay un simio que ve distinto.
Todo adornado con una fábula para niños, como que el ratón se veía perseguido asi que necesitaba alas, y bueno un día le crecieron, e iba perdiendo la vista y necesitaba no chocarse con los objetos y entonces un día nació un murciélago con radar y de ahí todos los murciélagos aprendieron a nacer u usar el radar. Falta el hada madrina de los cuentos de niños, pero seriamente un científico no puede decir cosas así.
"Un día le crecieron [las alas]" me suena más a una película de Capra que a biología evolutiva. El autor expresa una caricatura para poder sentirse inteligente mostrando que la caricatura que crea no es correcta. Es un recurso retórico transparente y deshonesto.
Cada vez que aparece un texto de algún hallazgo me tomo el trabajo de leerlo para ver si en algo pudiera cambiar el 0% de probabilidad de las teorías de la evolución puedan alguna vez demostrarse en alguna especie.
Bueno, que opina de una bacteria que de golpe puede digerir un nutriente que antes no podía, eso le gusta como evolución en una especie? lealo aquí (cuidado, contiene auténtica ciencia!)
Así, por ejemplo leo un descubrimiento que trata de contestar lo que Darwin se preguntaba, ¿de dónde había salido el murciélago?, una criatura nocturna, voladora y ciega que parecía desafiar las leyes de la selección natural.
El articulo increíblemente sigue dando como cierta la evolución gradual, teoría que ya ha sido abandonada y pasa a preguntarse ¿Qué surgió antes, la capacidad de volar o la de orientarse en la noche por sonidos?, como si ello pudiera ser cierto.
¿Qué artículo? Uno de los conceptos básicos es que si uno tiene referencias debe compartirlas, para que el lector pueda comparar lo que dice realmente con lo que el autor proclama que dice.
Luego relata la aparición en un yacimiento de Wyoming del fósil de una nueva especie de murciélago, y entonces ya define la respuesta buscada: “primero aprendieron a volar, después desarrollaron su peculiar sentido de radar.”
Bueno, si hay un murciélago anterior a los conocidos que volaba y no tenía ecolocación es medio obvio llegar a esa conclusión.
“Lo real es que se encontró casi intacto y con 52 millones de años, el murciélago más antiguo que se conoce. Tenía alas capaces de hacerle volar, lo que se cree que hacía batiéndolas y planeando alternativamente, pero no tenía una cóclea (o caracol) en el oído interno lo bastante grande como para detectar obstáculos mediante el rebote del sonido.”
Parece bastante razonable.
Luego saca conclusiones exquisitas que tienen 100% de fábula y 0%de posibilidad de ajustarse a la realidad, por ejemplo lo nombra antecesor de los murciélagos actuales, aun cuando es una especie distinta y nada hace presumir una relación más que la que a la fábula le conviene.
Bueno, si a priori vamos a asumir que no es posible que sea un ancestro de los murciélagos actuales va a ser difícil mostrar evidencia que te convenza. Veamos porqué podría ser un ancestro de los otros murciélagos.
Tiene 52 millones de años
Los otros fósiles de murciélago son más recientes
Es claramente un murciélago
Entonces o creés que dios creó murciélagos parecidos una y otra vez, y no te vamos a poder convencer sin importar los fósiles que se encuentren.... o es un ancestro de los murciélagos más modernos.
O, por supuesto, no lo era, sino que era otra rama y ambos tienen un ancestro común, pero para el caso es más o menos lo mismo, o es algo que era muy muy muy parecido a un murciélago por evolución convergente, pero eso sería muy raro.
“Agrega que debieron ser diurnos y tener una visión normal en algún momento de su evolución”, la fábula es llevada al desvarío, pues como se verá luego la parte de la visión es una fantasía, y la definición de murciélago, por su origen del latín es de ratón ciego. (al menos sin la visión normal de otros animales)
Ah, bueno, decidir qué es y qué no es un murciélago en base a la etimología de la palabra es nuevo. Es una idiotez, pero es nuevo por lo menos para mí.
Los murciélagos no son todos ciegos. Hay variedades que ven más, y otras que ven menos. Los murciélagos frugívoros suelen tener capacidad de visión similar a la de las ratas, por ejemplo.
Así que según la novedosa clasificación del señor que cito, la mayoría de los murciélagos... no son murciélagos.
Más incoherente es que según su propio relato, al menos en la traducción, se afirma que mirando el esqueleto no se puede deducir científicamente que era diurno.
Y será que no se puede, no es culpa del paleontólogo que no se pueda.
Hasta inventan una mejor teoría, “que algo, probablemente la amenaza de un depredador, les obligó a meterse en las cuevas y fueron perdiendo este sentido (la vista), para aprender a vivir en la oscuridad de dos formas: mediante una potente visión nocturna, o desarrollando el sentido de la eco colocación, es decir, la capacidad de orientarse por sonidos como hace un radar.” Según el artículo esta fue esta última adaptación la que originó a los actuales murciélagos, animales de los que existe una inmensa variedad de especies.
Dado que no tengo acceso al artículo no puedo opinar sobre la paráfrasis presentada.
Además agrega "Era claramente un murciélago, pero no se parecía a ninguno antes conocido. En muchos aspectos, es el eslabón perdido entre los murciélagos y sus ancestros no voladores".
¿Pero no era que no había eslabones perdidos, que en todo el registro fósil no había nada como eso? ¡Seguramente ahora el autor va a demoler esta aseveración!
La realidad fría es que todo es una fábula para niños. Los murciélagos son miles de especies que fueron diseñadas para vivir en las cuevas y volar de noche y regular la cantidad de insectos entre otras funciones.
Ah no, en vez de refutar, simplemente califica de fábula y pasa a otra cosa.
Los murciélagos no fueron diseñados. El autor está asumiendo sus propias tesis.
No son ciegos tampoco.
¡¡¡¡Pero acabás de decir "la definición de murciélago, por su origen del latín es de ratón ciego"!!!! ¡Hace tres renglones lo dijiste!
aunque su mayor visión es acústica. Aunque lo que hayan encontrado sea realmente un murciélago muy diferente, al ser de una familia tan numerosa ¿como probar que es antecesor del resto de las especies y no un primo mas?
Porque el registro fósil no muestra murciélagos con capacidad de ecolocalización anteriores a ése, por ejemplo (no me consta).
¿Sólo los depredadores atacaban los murciélagos, y atacaban a todos? ¿En las cuevas todas las especies perdieron la vista y todas desarrollaron el radar?
La disminución de la capacidad visual de los animales que viven en espacios completamente oscuros está documentada en muchas especies.
Cuando la teoría de la evolución de las especies estaba en sus primeros tiempos, por decirlo de alguna manera en un período romántico, podía ser a primeras luces ser algo posible. Con lo que sabemos ahora de que lo gradual no puede ser posible, cada especie actual debería ser creada por un accidente biológico.
De hecho, por varios accidentes.
Un dato interesante de las nuevas teorías es que el dios “tiempo” ya no existe como tal, ya no son necesarios miles de años. Así según las nuevas teorías el ADN de un murciélago con vista y sin radar debería haber mutado a uno con radar sin vista, para transformarlo en una nueva especie.
No, las "nuevas teorías" no dicen eso. El autor está escuchando voces.
Algo así como los cruzamientos dentro de la misma especie, algo como la unión entre yegua y burro para formar una mula, solo que generando una nueva especie.
Los caballos y los burros son distintas especies, tienen hasta un número distinto de cromosomas.
Este tipo de accidente tendría que darse para cada especie existente y en una cantidad de casos que permitiera la reproducción sin degradación genética, algo cuya probabilidad es cero. A eso por supuesto hay que sumarle la casualidad de que este accidente biológico justo sólo le sucediera a los murciélagos, porque ya vivían en cuevas y ya estarían perdiendo la vista.
Desvaríos, afirmaciones sin base, refutación de posiciones que sólo él presenta...
La genética no se altera por acciones del individuo. 100% fábula y 0% de ciencia en algo que por supuesto ni podríamos tratar de demostrar de cómo se gana la función de radar justo cuando se la necesitaba.
De nuevo se aprecia gran confusión. La evolución no te da las cosas cuando las querés. No es "llego tarde al laburo, necesito mutar para mejorar mi glicólisis". No es X-Men. Demuestra ignorancia completa de los mecanismos propuestos para la variabilidad genética y del rol que cumple la selección natural.
Lo real, es que sin base científica, sin demostración, las teorías son sólo fábulas. Teniendo en cuenta que el 20% de las especies vivientes de mamíferos son murciélagos, como lo reconoce el mismo artículo y que aun hoy aparecen frecuentemente nuevas variedades de murciélagos vivos aun no identificadas, poco puede afirmarse sobre una nueva especie fosilizada.
Sí, puede afirmarse que parecía capaz de volar, incapaz de usar ecolocalización, y que parece ser más antiguo que los demás. Que es lo que hicieron. Y con eso uno puede suponer algo más, que es lo que hicieron. No probarlo, pero sí suponerlo.
Lo que descubrieron no tiene que ver con los actuales y de hecho presumen que no tenía radar. Las extremidades traseras más largas y las delanteras más cortas que los actuales murciélagos, “sugieren que vivió en los árboles y que era un buen trepador, parecido en este sentido a los gibones (monos arborícolas) o a los perezosos (mamíferos desdentados de la América tropical).”
El mismo articulo aunque decía que era diurno se contradice afirmando que no ha quedado aún claro es si esta especie vivía de día o de noche. "Un examen de las cuencas de los ojos podría ayudar, ya que los animales nocturnos sin eco-colocación tienen ojos más grandes y, por tanto, cuencas más grandes, Por desgracia, esa zona del cráneo es de lo poco que ha quedado dañado del fósil sin posibilidad de reconstrucción, así que habrá que esperar nuevas evidencias. “
¿Cómo probar que es un antecesor? ¿u otra especie? ¿o simplemente otro individuo de la misma familia?
¿Como probamos que un chimpancé no es un gorila ni un mono tití? ¿Como probamos que el que escribe estas cosas no es un mandril? Con un cuidadoso estudio morfológico, porque leyéndolo no estoy seguro.
Por supuesto que si no encontraran cada tanto algo para hacer un rimbombante anuncio, ¿como seguirían obteniendo presupuesto? En favor de la ciencia, la fábula debe continuar con el mayor agregado posible. Por supuesto los científicos pueden salir del nivel mundano de la fábula y explicar con razonamientos científicos tan complejos que puede uno lejos perderse sin poder refutar nada, pero bastará que lo haga, para que otros científicos se encarguen de refutar científicamente la propuesta.
"Mami mami, la ciencia es complicada y me hace doler la cabeza, hacé que los hombres malos se vayan".
Las teorías de la mutación beneficiosa de una especie en otra son hermosas pero nunca abandonan el porcentaje de cero de probabilidad de que ocurran. Ni hay casos observados de la creación de una nueva especie.
Sí, si hay. Ver http://www.talkorigins.org/faqs/faq-speciation.html
Por otro lado no hay ninguna teoría que supere el 0% de probabilidad de ser cierta que explique cómo un ser orgánico puede ser hecho de sustancias inorgánicas, ni como una nueva especie sin ningún antecesor puede haber sido creada de especies inferiores.
Eso es un problema distinto. La teoría de la evolución no resuelve el problema de la abiogénesis. Tampoco me ayuda a conseguir donde estacionar en el centro. Son problemas separados.
No hay forma de demostrar o siquiera enunciar una teoría de accidentes biológicos que permitan pasar de una especie a otra.
Sí la hay, y tiene hasta resultados experimentales.
Cuando uno llega a entender la complejidad del ADN es totalmente imposible hoy mantener alguna teoría que permita pensar en que la casualidad, o un accidente realmente pueda crear un ADN nuevo con todas las virtudes de poder ser la guía del nacimiento y reproducción de la nueva especie y que se produzca repetidamente para crear tal cantidad de nuevos organismos que por genética luego logren desarrollarse.
El autor parece creer que es necesario que se produzca la misma idéntica mutación en N individuos para que se cree una nueva especie con una población inicial que le permita mantenerse.
Es un placer para mí aclararle que no funciona así. Se produce una mutación en un individuo, que no evita la reproducción con los otros miembros de la población. Si esa mutación es "beneficiosa" entonces se propaga en la población.
Al separarse y aislarse grupos, esta "deriva genética" aumenta hasta que llega a ser imposible la reproducción entre grupos. Ahí se produce uno de los tipos posibles de especiación (hay otros tipos de especiación, por ejemplo por cambios de comportamiento).
Mientras mas se estudia, mayor es la cantidad de eventos simultáneos al azar que debería suceder para que la teoría pudiera ser verdad. Sin aún agregar el componente vida soslayado sistemáticamente, se considera que la naturaleza en su azar debería poder disponer de 100 proteínas diferentes en un mismo lugar para formar una célula.
Formar una proteína tampoco es un evento fácil de imaginar por azar. Si hoy un laboratorio no puede crear una célula viva, aun teniendo todos los componentes ¿como creer en una teoría que diga que la naturaleza si pudo?. Mucho se ha investigado a partir de los "ladrillos biológicos de Miller"
Pero por mucho que se ha intentado no hay una teoría válida.
¿Y? ¿Que hay que hacer? ¿Decir no salió, abandono, debe ser dios? Eso es ser cobarde.
En sus conclusiones, Dean Kenyon dice que es difícil comprender por qué unos científicos están dispuestos a admitir el pensamiento de que una inteligencia de alguna clase (dentro o fuera del universo) estuvo involucrada en la aparición de la primera vida, mientras que otros aparentemente no lo están. Hay un margen de posiciones intermedias que cubren la distancia intelectual entre investigadores como Fox o Miller, y otros como Hoyle, Kenyon o Wilder-Smith.
Por ello, no es necesario salir del mundo racional para dirigirse en dirección de una comprensión científica francamente «teísta» del origen de la vida, a no ser, naturalmente, que uno considere cualquier desviación del «optimismo naturalista» como irracional y anti-intelectual.
Bueno, es que lo es, por lo menos este que vengo leyendo y comentando. Aunque debo agradecer que todavía no haya usado la palabra "matemáticamente" en este capítulo.
Kenyon concluye de que la vida demanda una creación sobrenatural (o al menos una inteligencia creadora dentro del universo) les parecerá prematura a muchos, incluso si se conceden algunos méritos a las principales críticas y argumentaciones positivas creacionistas.
La horrenda gramática me impide opinar. Literalmente no sé que dice ahí.
Y seguirá habiendo los que querrán proseguir con sus actuales enfoques, sin importar lo que muestren los resultados. Siempre podrán decir: «Todavía no hemos encontrado las condiciones experimentales correctas». O, «Sólo hemos estado haciendo experimentos específicamente relacionados con el problema del origen de la vida durante 30 años. Dadnos tiempo. A fin de cuentas, se trata de un problema muy difícil. Al final encontraremos una descripción evolucionista química plausible». O, «Es muy poco lo que se conoce actualmente del sistema genético molecular».
Bueno, sí, si se sabe poco hay que seguir estudiando. Ese siempre es buen consejo. Ojalá el autor lo hubiera seguido en vez de decidir que no valía la pena aprender nada y que su intuición es mejor que la ciencia.
Kenyon finaliza con una lista de seis problemas en el tratar de demostrar el origen de la vida.
Supongamos por un momento que todo lo que dice sea cierto...
No hay demostración de transición de lo inanimado a materia viviente en ausencia de sustancias preexistentes portadoras de información genética.
¿Y qué?
No hay demostración en laboratorio de estados precursores realistas.
¿Y qué?
No hay ninguna descripción teórica convincente de posibles estados precursores.
¿Y qué?
No hay registro fósil de estados precursores, incluyendo la inexistencia de evidencia geoquímica de un «caldo orgánico prebiótico»
¿Y qué?
No hay neo-biogénesis (origen de la vida hoy día).
¿Y qué?
No hay evidencia de vida extra-terrestre ni de estados materiales precursores encontrados en la exploración espacial hasta el día de hoy.
Bueno, está ese meteorito marciano que mencionaste en el capítulo 1...
De nuevo, la ausencia de prueba no es prueba de la ausencia. Decir "no sé" no es lo mismo que "debe haber sido dios". Una cosa no sigue de la otra, no es lógico, no es científico, es religión maquillada. Y recordemos que se supone que estamos tratando de encontrar a dios "científicamente".
Comentando acerca de la evidencia de un propósito inteligente inmanente en el universo, y la desgana de muchos científicos a aceptar tal perspectiva, Hoyle a su vez escribía: "Esto es precisamente lo que los científicos ortodoxos no están dispuestos a admitir. Porque podría resultar que hubiera —a falta de una palabra mejor— connotaciones religiosas, y porque los científicos ortodoxos están más interesados en impedir un regreso a los excesos religiosos del pasado que en buscar la verdad”
Hoyle dijo:
"La religión no es más que un intento desesperado para escapar de la horrible posición en que nos encontramos. Aquí estamos, en este universo maravilloso y no tenemos idea de si nuestra existencia tiene algún significado. No es de extrañar que muchos sientan la necesidad de tener alguna creencia que les dé una sensación de seguridad, y no es extraño que se enojen con gente como yo, que les decimos que eso es una ilusión".
—"The Nature of the Universe" publicado en 1950.
Ya llevamos tres capítulos y no veo nada de ciencia, mucho menos ciencia aplicada a probar la existencia de dios. Los argumentos del autor parecen reducirse a ignorancia y declamación. Sospecho que no va a mejorar...