Posts about Posts about bartleblog (old posts, page 2)
Son of Bartleblog IV
Son of Bartleblog III
A couple more hours of hacking, and the templates are all new, and more functional then ever.

I am making heavy use of Yahoo's UI library, which makes lots of things much simpler:
-
Layout using Yahoo Grids
I spent hours making the layout you see now, and the one with Grids works better and was done in minutes. Avoid reinventing the wheel works for webpages, too.
-
Calendar using Yahoo Calendar
Isn't it neat? And it works, too. Since the linking is handled by javascript I may make it so it loads the posts for a month without reloading the page.
-
Styling using their reset.css stylesheet.
That stylesheet removes all styling from your page. That way, if there's something there, you put it.
I used that, added a slightly simplified stylesheet based on Firefox's default, Restructured Text's and Silvercity's, and all the customizing I needed to do to achieve a simple but functional layout were 30 lines of CSS, compared to the rather monstrous pyds.css my blog currently uses.
-
Modular thingies.
I turned all Technorati/HaloScan/FeedBurner/Talkr thingies into macros that take as configuration your personal data (for example, HaloScan ID) and if necessary a post.
If the styling was a little more done and a few bugs were ironed, I may even start uploading the site using bartleblog instead of PyDS soon :-)
A little project, son of BartleBlog
I have been posting this blog using PyDS for over 4 years now. Sadly, the PyDS author seems to have abandoned it. Which is sad, because it's nifty software.
However, keeping it working is getting harder every year, and I don't expect to be able to do it soon.
Also, the data is in a Metakit database, which is the most annoying DB ever (no real schema! columnar instead of record oriented! gouge my eyes with a breadstick!)
So, since I have all the data, and my blogging needs are modest, and no tool does exactly what I want, I decided to write my own.
I could make it a web app, maybe using TurboGears, but what the heck, I haven't done a decent GUI app in ... ok, arguably, I never have done a decent one, and my PyQt4 needs some work, and I am kinda in a groove for actually finishing things lately (I am rather proud of RaSPF).
And I have a neat name (BartleBlog) reserved from another aborted app.
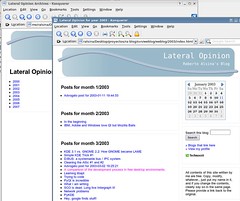
So, here's the mandatory screenshot after a couple hours hacking:

And here are the goals:
Generate static pages, so it can be used by anyone with a little web space (I am a gipsy)
Simple templating (Using cherrytemplate right now, but should be modular)
Restructured Text as input mechanism (again, modular)
Good support for code snippets
Should support static pages (like the ones I have in the Stories link)
Integrate with Flickr for images
Integrate "chunks" in the templating, where you can do things like setting the right Haloscan comment/trackback links easily
Simple category mechanism, with a regexp-based autotagger without creating per-category copies of everything.
RSS feed generation, global and per-category.
A way to import all my PyDS blog (and maybe my older advogato things)
Use sqlite and SQLObject for sane storage.
So far, it's doing some things, I can import, edit, save (by instant application, there is no "save" here).
I can't yet generate the site, or create a new post, and it should take months to make it useful, but let's see how it goes.
Advogato post for 2003-10-15 01:00:42
And you, readers, if you want a slow, not fully functional PyQt based advogato (and other blogs) editor, then you can use it too, just search for bartleblog in sf.net.
Now, if I implemented caching, and correct date formatting, and a decent HTML editing interface, this could even be a decent app.