Creating presentations using restructured text
Suppose you are a nerd. Specifically, an open-source-using nerd.
Who am I kidding, you are reading my blog, of course you are an open-source-using nerd.
Let's try again: you are an open-source-using nerd who needs to do a presentation at your local LUG/programming language conference/Linux event/bar mitzvah.
In that case, you probably want to show some slides. I am here to help you create your slides the nerd way.
A regular guy would do them using, say, PowerPoint or a similar program like OOo's Impress
However, since you are who you are, you know there are problems in that direction.
How do you keep a versioned history of such documents? (Yes, they are XML now. It's compressed so, unless you want to version-control the uncompressed... forget it, it's awful)
If you use one of those, and you have to use someone else's computer, he is bound to have installed the other.
You will feel dirty inside.
It's not at all like programming. You like programming.
It's completely separate from creating, for example, a handout, or a larger document that complements the slides.
So, let's get unconventional. There are a bunch of presentation tools that don't have those problems, from MagicPoint to Prosper (or Beamer), to Tobogan [1], to s5 and others.
All of them would be cool for you. But I think you can do better, because there are problems with them.
-
LaTeX (used with prosper or beamer): well, you need to know LaTeX. If you want code syntax highlighting you need another package. If you want to use your pet TT font it's not obvious, and the results are... not very inspiring for the amount of noise. Here's how you create a slide with four items in it in beamer:
\section{Section no. 2} \subsection{Lists I} \begin{frame}\frametitle{unnumbered lists} \begin{itemize} \item Introduction to \LaTeX \item Course 2 \item Termpapers and presentations with \LaTeX \item Beamer class \end{itemize} \end{frame}
Personally I prefer my markup lighter.
MagicPoint: needs manuals. Really, really needs manuals. Also, it will create your slides, and nothing else.
s5: looks dead. It's nicer with rst2s5.
And of course, the killer argument: if I were to recommend you use one of those, I wouldn't have bothered writing this!
So, let's go to what I will do for my next conference: I will use a PDF. Specifically, I will use a PDF I built using rst2pdf [2]
If you are not familiar with reStructured Text by all means follow that link and get acquainted, because it's the bet thing since sliced bread [3] [4] [5] .
So, how do you create slides using rst2pdf? It's very simple. So simple, I will use an example file.
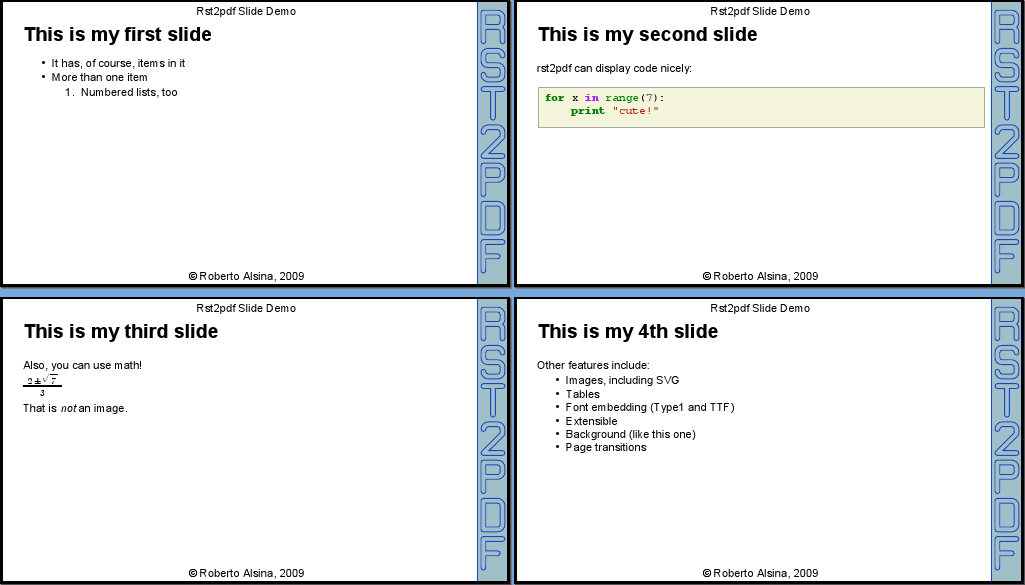
This is my first slide ---------------------- * It has, of course, items in it * More than one item 1. Numbered lists, too This is my second slide ----------------------- rst2pdf can display code nicely: .. code-block:: python for x in range(7): print "cute!" This is my third slide ---------------------- Also, you can use math! .. math:: \frac{2 \pm \sqrt{7}}{3} That is *not* an image. This is my 4th slide -------------------- Other features include: * Images, including SVG * Tables * Font embedding (Type1 and TTF) * Extensible * Background (like this one) * Page transitions .. header:: Rst2pdf Slide Demo .. footer:: © Roberto Alsina, 2009
Now, that was not all that hard to grasp, was it? And what's the result?
Here is the file seen in oKular:

And here you can get the PDF file for yourself.
Of course, you are noticing things in that image or PDF that are not in the code I posted above, like "where is the background coming from?" or "Where did he specify that funky aspect ratio?".
Well, the answer is this stylesheet:
{"pageSetup": { "width": "16cm", "height": "9cm", "margin-top": "0cm", "margin-bottom": "0cm", "margin-left": "0cm", "margin-right": "0cm", "margin-gutter": "0cm", "spacing-header": "5mm", "spacing-footer": "5mm", "firstTemplate": "cutePage" }, "pageTemplates" : { "cutePage": { "frames": [ ["10%", "10%", "80%", "80%"] ], "background" : "background.svg" } } }
The background.svg is done with inkscape.
And to go from these files to the PDF, this is the command:
rst2pdf slides.txt -b1 -s slides.style
The -b1 is so there is a page break after each section (that would be just before each title).
You can show this PDF file with any PDF viewer, but I like Okular's presentation mode a lot, and if you want fancy, you could try Impressive.
Impressive can do neat page transitions, but if you like them [6] and prefer to use another PDF viewer, you can use rst2pdf's page transition support by adding something like this at the end of each section:
I won't tell you what that means, only aim you in the general direction of the FM
And that's it. There's your slideshow.
If you want to add things like a nice handout where you mix one slide / one page of text, that's not hard to do, but I wil leave it as an exercise to the reader.
And if you use this... let me know!
Not Found
The requested URL /static/background.svg was not found on this server.
Apache/2.2.3 (CentOS) Server at lateral.netmanagers.com.ar Port 80
Replacing your background image with sample images culled from the web results in a platypus error:
todd@tintin:~/sandbox/rst$ rst2pdf slideshow.rst -b1 -s slides.style
Traceback (most recent call last):
File "/usr/local/bin/rst2pdf", line 8, in
load_entry_point('rst2pdf==0.11', 'console_scripts', 'rst2pdf')()
File "/usr/local/lib/python2.6/dist-packages/rst2pdf-0.11-py2.6.egg/rst2pdf/createpdf.py", line 1651, in main
compressed=options.compressed)
File "/usr/local/lib/python2.6/dist-packages/rst2pdf-0.11-py2.6.egg/rst2pdf/createpdf.py", line 1297, in createPdf
pdfdoc.multiBuild(elements)
File "/usr/local/lib/python2.6/dist-packages/reportlab/platypus/doctemplate.py", line 855, in multiBuild
self.build(tempStory, filename, canvasmaker)
File "/usr/local/lib/python2.6/dist-packages/reportlab/platypus/doctemplate.py", line 777, in build
self.handle_flowable(flowables)
File "/usr/local/lib/python2.6/dist-packages/reportlab/platypus/doctemplate.py", line 694, in handle_flowable
raise LayoutError(ident)
reportlab.platypus.doctemplate.LayoutError: Flowable ... too large on page 6
Sample svg for background.svg:
Tried this with and w/o the xml doctype declaration.
I've narrowed the problem down a bit:
1. If I include your stylesheet, with it's reference to an svg, then this works (I supply a simple svg that's just a blue box). No in text image.
2. If I use an in text image, and no stylesheet, then it also renders ok.
.. image:: foo.svg
:width: 3in
:height: 3in
3. However, if I specify both the stylesheet AND an image in the text, then I get this layout error (above post).
-T
This was not supposed to get published yet so there may be some bugs :-D
rst2pdf really impress me. It's so useful and brilliant. Thanks a lot for your work.
great post.....
___________________
powerpoint presentation templates
Hi very nice article
Your blog has the same post as another author but i like your better
svglib is somewhat broken. Use rst2pdf -e inkscape