Publicaciones sobre programming (publicaciones antiguas, página 17)
Son of bartleblog XI: the highlight of the syntax
I had a few minutes waiting for yum to do its thing and added a couple of easy features:

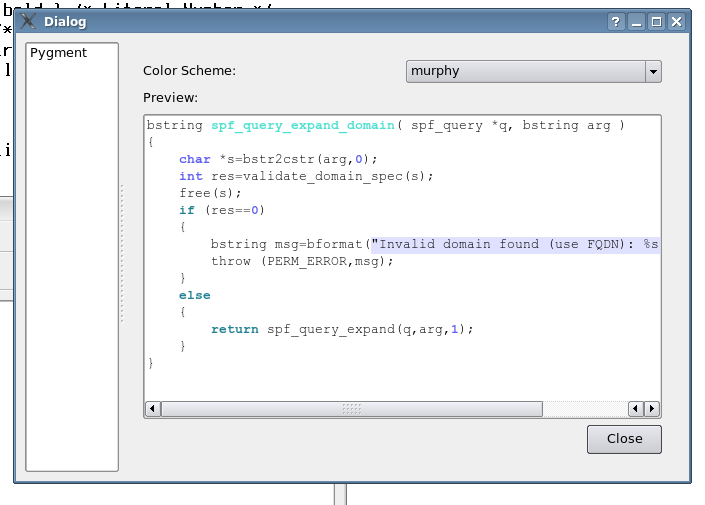
The SilverCity-based code-block syntax highlighting directive was replaced with a version using Pygment which supports more languages and is (I think) nicer looking... and comes with several styles, as you can see above in the configuration dialog.
Other than that, I added support in the backend to:
Regenerate HTML from RST everywhere
Do the same only on items marked "dirty"
A model thingie that shows if there are posts or stories with RST errors
Some GUI love
I need to make the config dialog support more than one gadget at the same time, though ;-)
Son of Bartlebog VII: the nuclear test site
A lot of new features going on, like openomy based file uploading and links that work like simple rst directives:
.. openomy:: my-file.ext
And you should get a link to the file, stored in the 1GB the openomy guys kindly provide.
Also, you can actually see how the test site looks at //ralsina.me/weblog (using the exact same data as this one).
I actually upload almost every change I do, so it breaks often ;-)
Son of Bartleblog VI: The flickr directive
I added a Restructured Text directive that takes as argument the title of one of your (my) flickr pictures, like this:
.. flickr:: pa120071
And produces this:

Which is much nicer than my images have looked for a while.
It can still be improved, probably add a caption, link to image comments if available, etc.
The bad side is that if you don't have internet access the rendering fails.