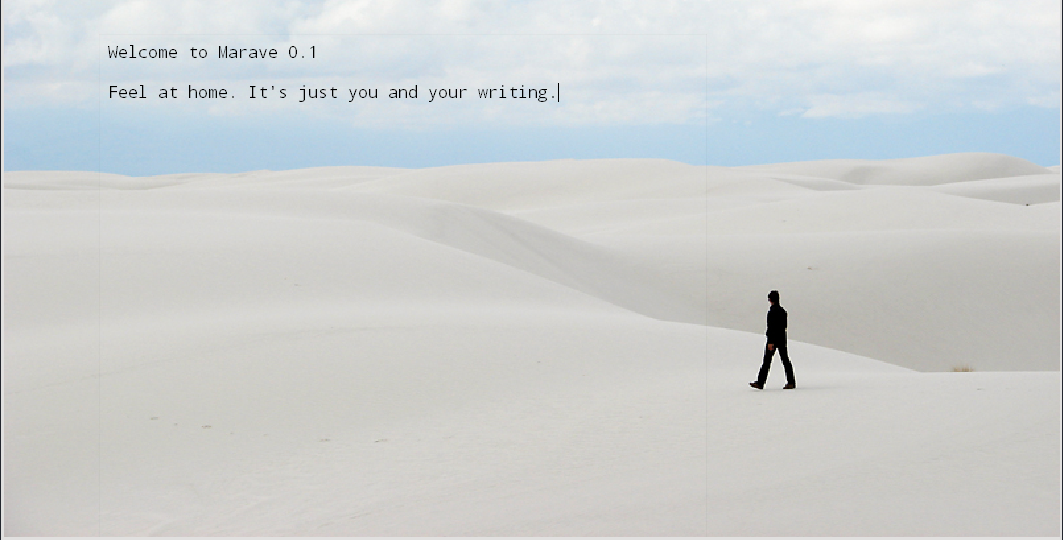
Marave 0.2 is out!
Version 0.2 of Marave, a distraction-free fullscreen editor is out at http://marave.googlecode.com
This version includes several bugs fixed and features implemented since 0.1.1:
A corrupted Right-click menu (Issue 20)
Flickering on background changes
More detailed licensing information
More tested on Windows
Added help (F1)
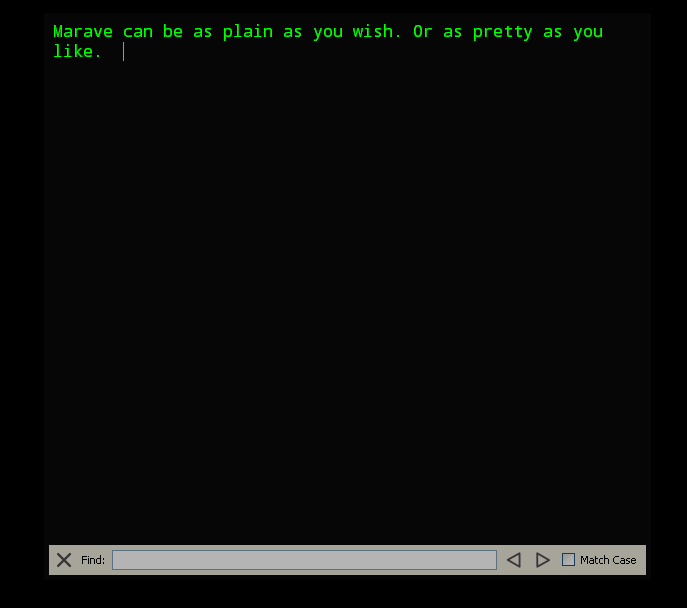
Search & Replace (but replace all is not done)
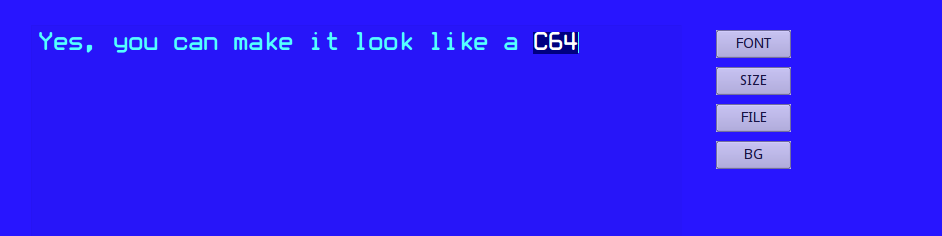
New artwork
Status notifications
Document Info (Ctrl+I)
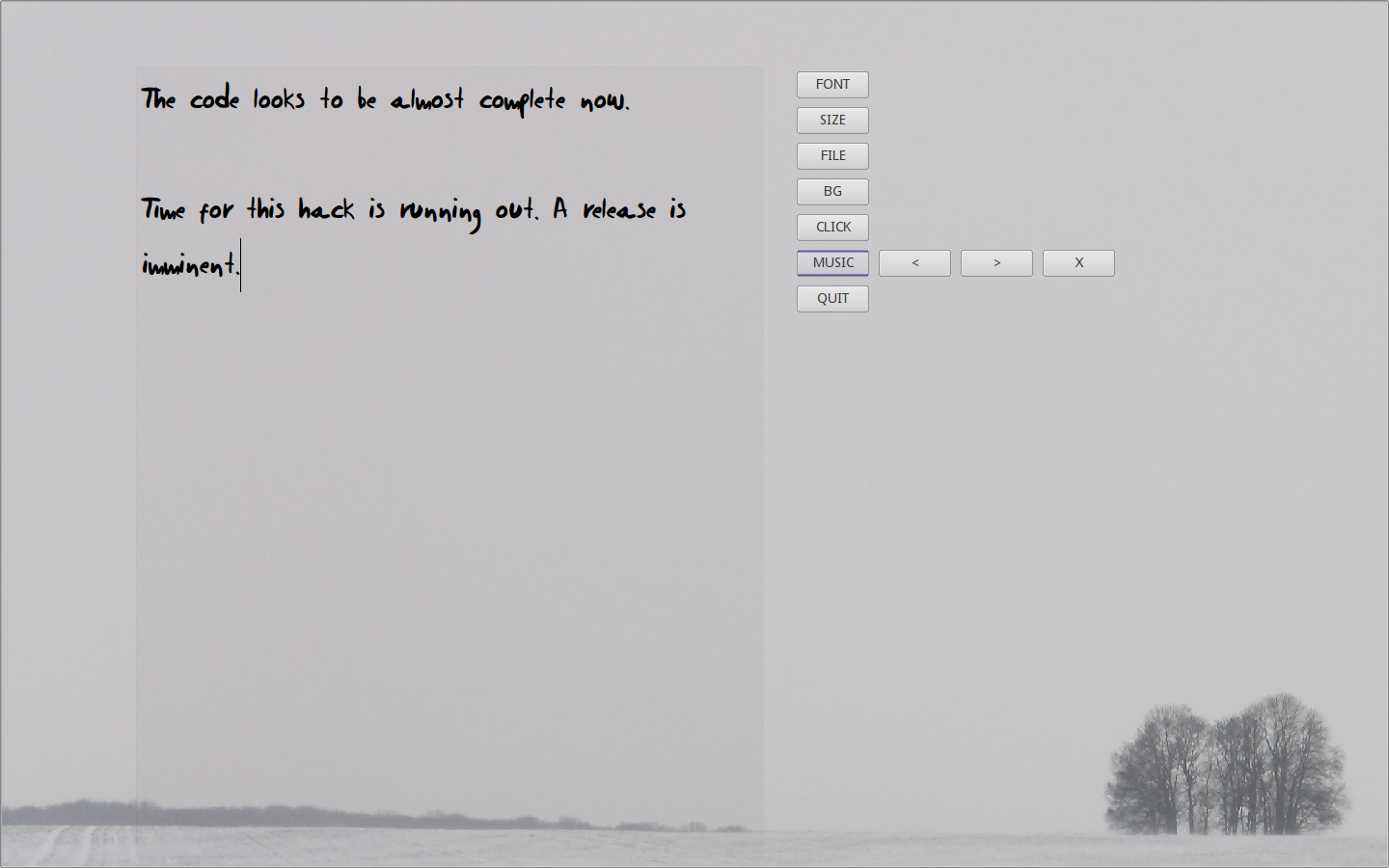
Better feedback in the UI elements (specially the buttons)
Save font size correctly
Fix "Starts in the background" problem (Issue 17)
Marave is free softare released under the GPL, and should work in all major desktop platforms.
I would love feedback on this release, as well as ideas for Marave's future, so a mailing list for Marave has been opened:
http://groups.google.com/group/marave-discuss
Of course, if you like Marave, feel free to give me money