Lessons learned in a month of hobby programming
A little over a month ago, on July 15th, I opened a Google Code project called uRSSus. Here's the commit. My goal was to try building a desktop application like if I were building a web application, using a ORM, templating, generic views, and other things.
The first thing I learned is that it was more fun to just write the application and see it grow than spending time writing the framework needed to do what I wanted, so I just kept the ORM, and the rest is pretty traditional code.
The second thing I learned is that for a hobbyist programmer, this is a golden age. I am not exactly an awesome programmer myself, and with today´s tools, I could almost wish my app into existence. When I started programming on a PC, I had to swap floppies to change from the IDE to the compiler [1]. And if I made a mistake, the computer crashed. No, not the program. The computer crashed.
Now? I get a pretty dialog, a link to the position, a stack dump, etc, etc, etc. Not missing the old days at all.
Another way this is a golden age is that there is a lot of code out there. I literally had to learn my code from books. I first "got" C by reading the help for a pirated copy of Autodesk Animator's POCO extension language. There were no collections of code I could look at and learn. There were not even any large libraries of code I could legally use!
And that´s another reason why this is a golden age: Open Source and Free Software. You really can be a programmer just by willing it and effort. You will not lack tools, you will find users (if you are good), you will find helpers (if you are lucky), you will find free infrastructure (svn repos, free wikis, free file hosting, free everything), you will find libraries you can use!.
The third thing I learned is that Python does come with batteries included. Many things that would be annoying effort in other languages are just there, ready to be used. Add the internet, and it´s a Mr. Fusion instead of a battery.
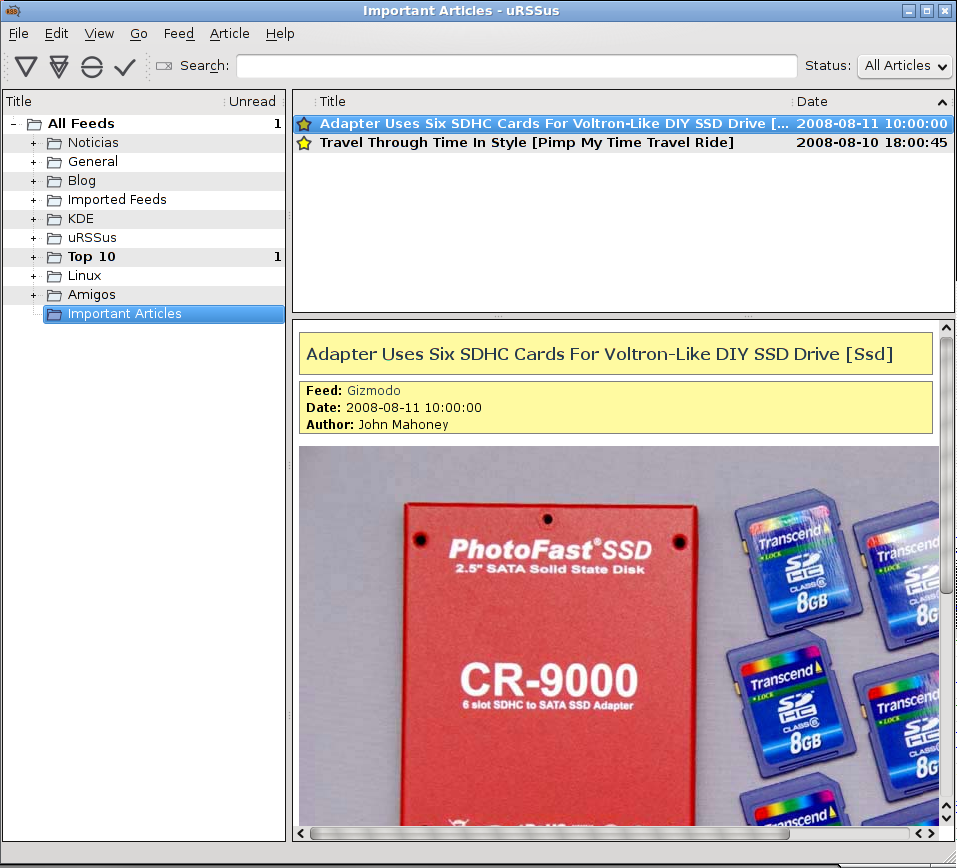
The application I developed is a News aggregator and thanks to Mark Pilgrim I had Feed Parser and thanks to Troll Tech (Now Nokia) I had Qt for the UI, and many many other things. I could focus on application logic, not on parsing and drawing.
The fourth thing I learned is that a month is a long time when you have productive tools. Urssus (that's my application) was functional (but awful) in a day or two. It was not awful in 2 weeks. It was pretty good in 3.In a month? Download it and see for yourself, I like it, the SVN version is much better most of the time, try revision 619 ;-)
The fifth thing I learned is that Python performance is good enough. I don´t see much performance difference between uRSSus and, say, Akregator, which is C++, except on places which are obviously broken. Sure, the database is C, the UI toolkit is C++... they are all black boxes to me here. I code Python. My pieces do well.
The last thing I learned is that I can still code free software. I had not written a useful/usable large free software application in perhaps 8 years. I am 36.9 years old... excuse me if I feel middle-aged, surrounded by youngsters which are faster, more dedicated and actually have free time.
Because of the productivity of the tools, I managed to code just a couple of hours a day for the first weeks, and progress was still good, so I didn´t get discouraged, which is the worst enemy of free software.
It has been a fun experiment, hopefully it will be a fun ongoing hobby.