Learning Serverless in GCP
Usually, when I want to learn how to use a tool, the thing that works best for me is to try to build something using it. Watching someone build something instead is the second best thing.
So, join me while I build a little thing using "serverless" Google Cloud Platform, Python and some other bits and pieces.
Caveat: this was originally a twitter thread, so there will be typos and things. Sorry! Also it's possible that it will look better here in threaderapp
A thread by Roberto Alsina
Ready for an afternoon learning with uncle Roberto? Come along, today's topic is "serverless"! Start thread.
As usual, serverless seems a bit daunting. So, our code will run in that vast, anonymous, vaguely lovecraftian infrastructure? Like AWS or GCP?
Well, yes. But you only need be scared of Cthulhu if you have not seen Cthulhu as a puppy.
So, let's start with a puppy-like thing. Yesterday @quenerapu mentioned https://carbon.now.sh which shows pretty code snippets but just as images. Pretty? Good.
Only pretty and no copy/paste? Bad baby Cthulhu
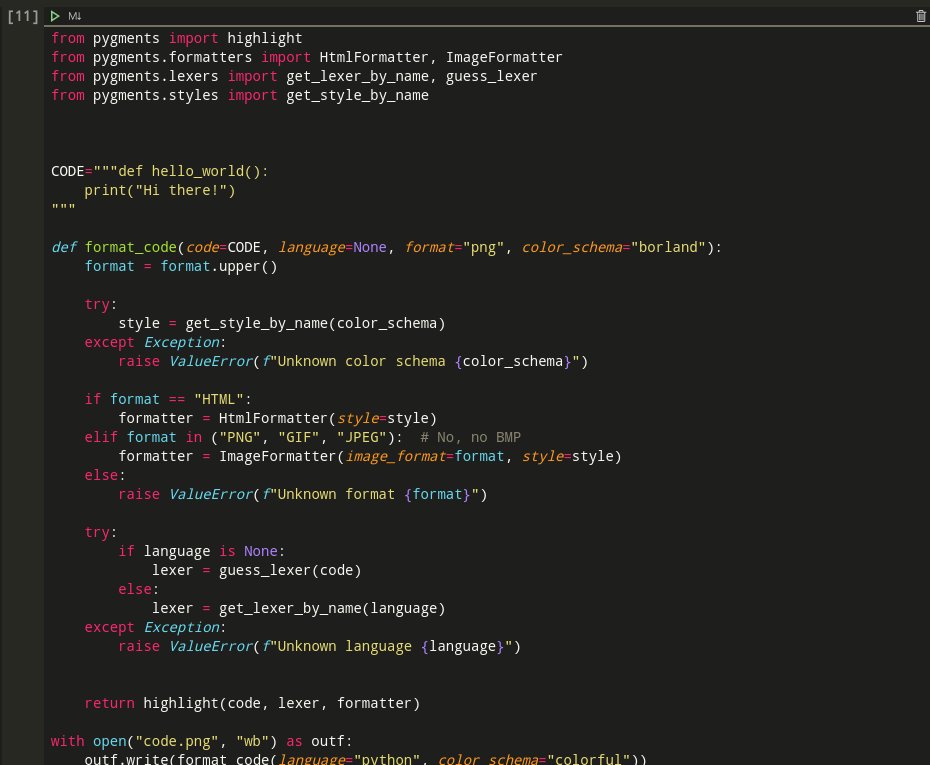
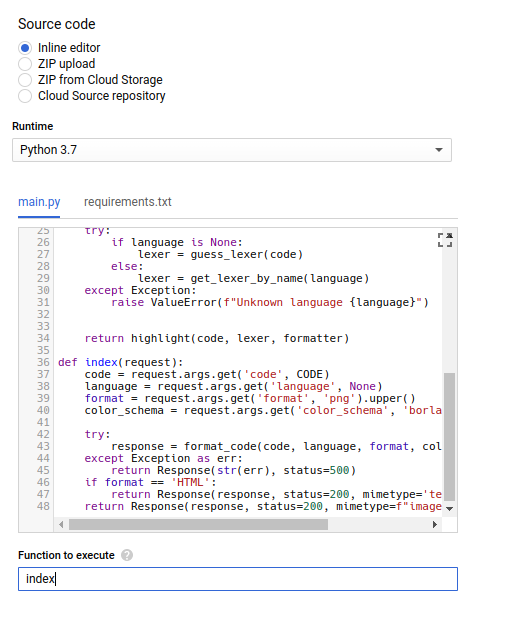
So, let's do something about it. This is a script that will produce either a colorized image of code, or HTML. Yes, that's a screenshot. Yes, I notice the irony.

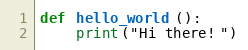
It produces, when ran as shown, this:

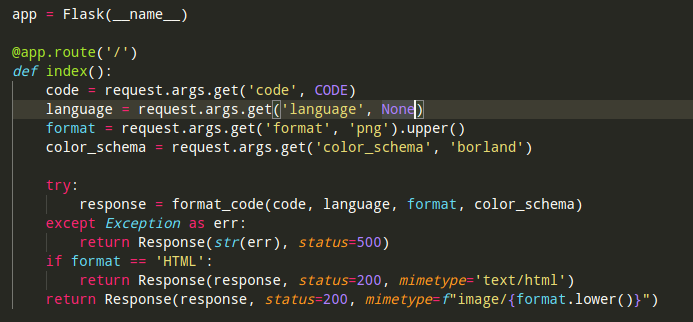
Is it pretty? No. But remember, no successful complicated thing grew out of a complicated thing. As long as the inputs and outputs of our initial code are within the same postal code as what we really would like to have, it's good enough for now. So, what can I do with that code? I can do a flask app.

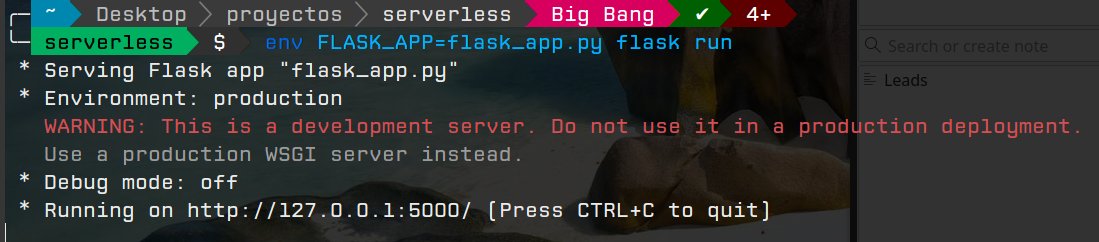
And if I run it, it works


So, this is the seed of an app that could replace https://carbon.now.sh ... it would need frontend, and (to make it better) something a lot like a URL shortener, but that's besides the point.
And now I can choose different paths to follow.
One way I could go forward is to deploy it to my server. Because I have a server. It's a tiny server, and it's very cheap, but this? It can run it a million times a day and I won't notice. But I said this thread is about serverless, right? So you know I am not doing that.
There are 2 main serverless environments I could try (because they are the 2 ones I know about)
* AWS Lambda
* Google cloud functions
Let's try google's. Later maybe we'll try the other one. But the important bit here is: doing serverless and doing "serverfull" is not really all that different. As long as:
1. Your endpoints are stateless
2. You don't rely on the filesystem for state
3. All the state you want, you put on the database
Now I have to go setup my billing information in Google Cloud, BRB. Done, there is a free tier and some free credit for starting up, and it's not going to cost any real money anyway.
So

I changed like, two lines.

And added requirements

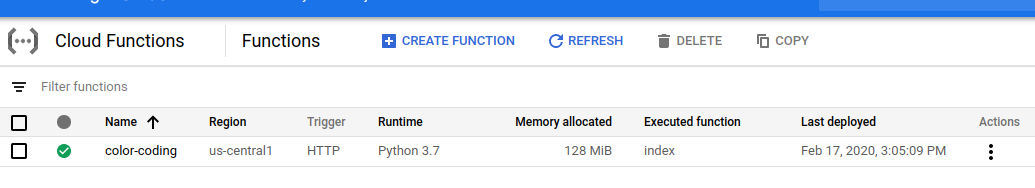
It took some 30 seconds to deploy.

And it works for HTML output (…ering-force-268517.cloudfunctions.net/color-coding?f…)
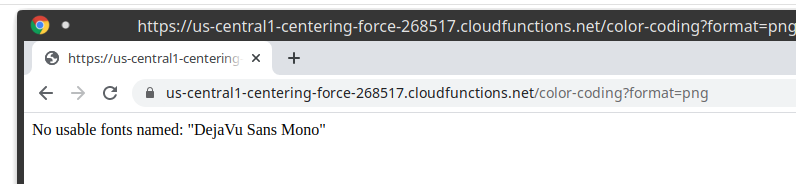
But not for PNG, because while the code runs just fine the actual environment it's running on is ... limited.
So it has no fonts, which it needs to do the image.

These are the packages GCP provides in the image where our functions run. So, it's not the same as my desktop machine, to say the least.
Looks like we have liberation fonts, so "Liberation Mono" should be available? Yep. (…ering-force-268517.cloudfunctions.net/color-coding?l…) So, how do we make this useful?
Let's define a user story. I, a developer, want to show my code in twitter, but pretty and longer than 240 characters.
Also, I want people to be able to copy all or part of that text without typing it manually as if it were 1989. Now I will take a short break. Go have some coffee.
So, how would I make something that at the same time shows the code as an image and lets you copy/paste it?
— Roberto Alsina (@ralsina) February 17, 2020
Well, like this (and yes, I know it's not ideal, but it's something)https://t.co/m1N71nVf6N
This uses this twitter feature: (developer.twitter.com/en/docs/tweets…)
So, if I make a second serverless function that generates something like that, I am almost there. Then it's a matter of UI. Mind you, it's perfectly ok to implement this as a flask app and then just once it does what I want it to do redeploy to google cloud.
The code looks exactly the same anyway.
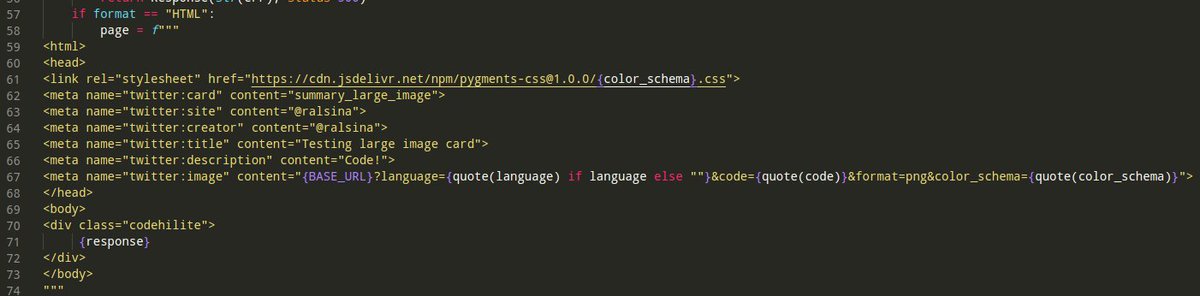
In any case, all that's needed is to return a properly formatted HTML page with the correct metadata.
— Roberto Alsina (@ralsina) February 17, 2020
Like this one.https://t.co/YRqCHyXXoH
That is just a matter of some basic string templating.

So, there you go, that Google cloud function is all the backend you need to implement something like https://carbon.now.sh
But I don't really want to, so you go ahead.
EOT
(Tomorrow: running this on AWS using Zappa and on GCP using gcloud)